MVC패턴
MVC 패턴이란?
디자인 패턴 중 한가지로, 소프트웨어를 개발할 때 구성요소를 Model-View-Controller로 나누어 개발하는 소프트웨어 개발 방법론 이다.


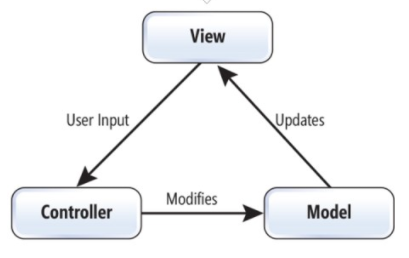
MVC 구조
MVC 패턴에 대해 간단히 요약하면 다음과 같다.
Model : 어플리케이션의 데이터, 자료를 의미한다.
View : 사용자에게 보여지는 부분, 즉 UI를 의미한다.
Controller : Model과 View를 이어주는 브릿지 역할을 의미한다.
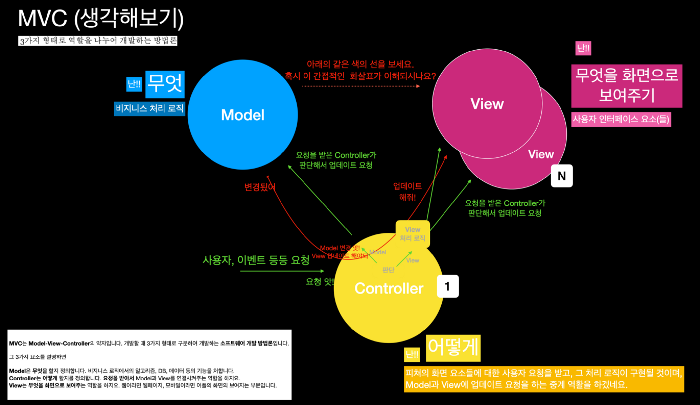
좀 더 자세히 살펴보면 다음과 같다.
모델(Model)
프로그램에 사용되는 데이터를 의미한다.
예를 들면, 데이터베이스, 상수, 변수, 초기화 값 등의 정보가 해당됩니다. 모델에는 뷰나 컨트롤러의 정보가 전혀 없으며, 단지 정보만 반환하거나 설정할 수 있다.
뷰(View)
텍스트박스, 체크박스, 버튼 등의 사용자 인터페이스(UI) 요소를 의미한다.
사용자가 제어하고 데이터를 확인할 수 있는 영역으로, 뷰에서는 별도의 데이터를 보관하지 않는다. 뷰에서 입력받고 출력하는 모든 데이터는 모델을 사용해야 한다.
컨트롤러(Controller)
모델과 뷰를 연결하는 다리 역할을 함과 동시에 도메인 객체들의 조합을 통해 프로그램의 작동 순서나 방식을 제어한다.
사용자가 버튼을 클릭하면 이벤트는 뷰에서 발생하지만 내부 처리는 컨트롤러에서 관리하는 것이다. 또한, 입력이 발생하면 이에 대한 통보(Notification)를 담당한다.
MVC 규칙
MVC패턴의 구성요소들은 다음과 같은 규칙을 갖는다.
모델(Model)의 규칙
사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 한다.
즉, 화면안의 네모박스에 글자가 표현된다면, 네모 박스의 화면 위치 정보나 네모 박스의 크기 정보, 글자 내용, 위치 등을 가지고 있어야 한다.
뷰나 컨트롤러에 대해 어떤 정보도 알지 말아야 한다.
데이터 변경이 일어났을 때 모델에서 화면 UI를 직접 조정해서 수정할 수 있도록 뷰를 참조하는 내부 속성값을 가지면 안된다.
변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야 한다.
예를 들어, 텍스트 정보가 변경이 된다면 이벤트를 발생시켜 누군가에게 전달해야 하며, 누군가 모델을 변경하도록 요청하는 이벤트를 보냈을 때 이를 수신할 수 있는 처리 방법을 구현해야 한다.
뷰(View)의 규칙
모델이 가지고 있는 정보를 따로 저장해서는 안된다.
화면에 글자를 표시하기 위해, 모델이 가지고 있는 정보를 전달받게 되는데 그 정보를 유지하기 위해 뷰 내부에 저장하면 안된다는 뜻이다. 단순히 네모를 그리라는 명령을 받으면 화면에 표시만 해야하고, 화면에 그릴 때 필요한 정보들은 저장하지 않아야 한다.
모델이나 컨트롤러와 같은 다른 구성요소들을 몰랴아 한다.
즉, 자기 자신 빼고는 다른 요소가 어떻게 동작하는지 알아서는 안된다, 뷰는 그냥 데이터를 받으면 화면에 표시하는 역할만 하는 것이다.
변경이 일어나면 변경 통지에 대한 처리방법을 구현해야 한다.
모델과 마찬가지로, 변경이 일어났을 때 이를 누군가에게 알려줘야 하는 방법을 구현해야 한다. 뷰에서는 화면에서 사용자가 표시된 내용을 변경하게 되면 이를 모델에게 전달해서 모델을 변경해야 한다.
컨트롤러(Controller)의 규칙
모델이나 뷰에 대해 알고 있어야 한다.
모델이나 뷰는 서로의 존재를 모르는 상태로 변경 사항을 외부로 알리고 수신하게 되는데, 이를 컨트롤러가 중재하기 위해 모델과 뷰에 대해서 알고 있어야 한다.
모델이나 뷰의 변경을 모니터링 해야 한다.
모델이나 뷰의 변경 통지(Notification)를 받으면 이를 해석하여 각각의 구성 요소에게 통지 해야 한다. 또한 어플리케이션의 메인 로직은 컨트롤러가 담당하여 프로그램의 작동 순서나 방식을 제어한다.
MVC패턴의 장점
사용자가 보는 페이지(View)와 데이터처리(Model) 그리고 이 두 가지를 중간에서 제어하는 컨트롤(Controller). 3가지로 구성되는 하나의 애플리케이션을 만들면 각각 맡은바에만 집중을 할 수 있게 된다. 공장에서도 하나의 역할들만 담당을 해서 분업 처리를 하여 효율적이게 되는 것 처럼 소프트웨어도 마찬가지로 서로 분리되어 각각의 역할에만 충실하게끔 하여 효율을 높이는 것이다.
이렇게 함으로써, 어플리케이션의 유지보수성, 확장성, 유연성이 증가하고 중복코딩이라는 문제점 또한 사라지게 된다.
MVC패턴의 한계

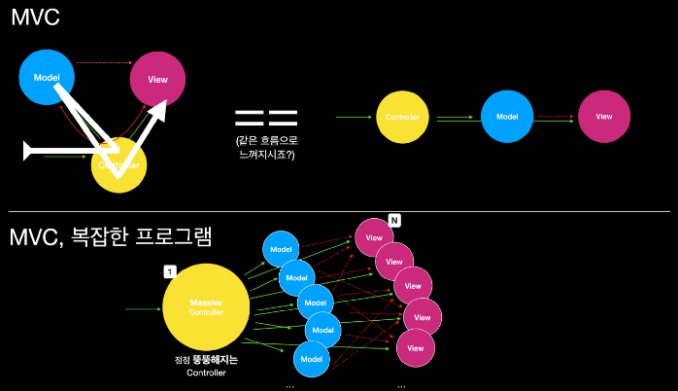
MVC에서 View는 Controller에 연결되어 화면을 구성하는 단위요소이므로 다수의 View들을 가질 수 있다. 마찬가지로 Model은 Controller를 통해서 View와 연결되지만 Controller를 통해서 하나의 View에 연결될 수 있는 Model도 여러개가 될 수 있습니다.
즉, 한 Model은 다수의 View들을 가질 수 있고 하나의 View에 연결된 Model도 여러개가 될 수 있다. 이렇게 되면 Model과 View는 의존성을 띌 수 밖에 없으며 규모가 커질 수록 그 구조는 위의 그림처럼 더욱 더 복잡해진다. 이러한 문제점 때문에 대규모 MVC구조를 Massive View Controller(MVC)라고 지칭하기도 한다.
View와 Model을 중재하는 Controller의 비중은 별로 크지 않을 것으로 생각할 수 있지만, 복잡한 화면을 구현하게 되면 Massive ViewController가 될 수 밖에 없다.
Controller는 View와 라이프 사이클이 강하게 연결되어 있어서 분리하기도 어렵고, 유지보수와 테스트가 모두 힘들어진다.
이러한 MVC의 한계점을 극복하기 위해 MVP, MVVM, Viper, RxMVVM 패턴 등이 파생되었다.
면접에 나올 수 있는 질문
- View, Model, Controller가 무엇인지, 각각의 역할에 대해 설명해보세요
- MVC패턴의 장점에 대해 말해보세요
- MVC패턴의 한계점과 그 한계점을 극복하기 위한 방안을 말해보세요
참고자료
- https://luckygg.tistory.com/182
- https://velog.io/@ljinsk3/MVC-%ED%8C%A8%ED%84%B4#v-view
- https://m.blog.naver.com/jhc9639/220967034588
기여자
HongEunho
📦